Diseño e Implementación de un sistema de información WEB para caracterizar el estado de los equipos biomédicos de la E.S.E Laura Perdomo de García
Design and Implementation of a WEB information system to characterize the state of the biomedical equipment of the E.S.E Laura Perdomo de García
Jesús D. Quintero P.1, Yeisson H. Candela F2 y Esteban Delgado R.3
Resumen
Este trabajo tiene como finalidad la elaboración de una plataforma Web que permita caracterizar y hacer un seguimiento en tiempo real a los equipos biomédicos de la E.S.E Laura Perdomo de García del municipio de Yaguará, facilitando él envió de notificaciones de cualquier eventualidad que pueda ocurrir con dichos dispositivos a la junta directiva y/o usuario autorizado para su administración usando servidores web. El sistema de información Web está orientado en el seguimiento de los equipos biomédicos de forma remota, facilitando el acceso a la hoja de vida de cada una de las áreas a las que pertenecen los dispositivos por parte del personal administrativo desde cualquier lugar, permite actualizar o modificar información, además de agregar o suprimir cualquier equipo según sea el caso. Los jefes de área y administrativos tienen un perfil dedicado que les permite el ingreso de cualquier eventualidad y notificación según se requiera, cualquier usuario puede ingresar a la plataforma y observar las características de los equipos con los que cuenta la institución.
Palabras clave: perfil, servidores, plataforma web, información, equipos biomédicos, base de datos.
Abstract
This work aims at the elaboration of a web platform that allows to characterize and monitor in real time the ESE biomedical teams Laura Perdomo de García of the municipality of Yaguará, facilitating the sending of notifications of any eventuality that may occur with said Devices to the board of directors and / or user authorized for administration using web servers. The web information system is oriented in the monitoring of the biomedical equipment remotely, facilitating the access to the resume of each of the areas to which the devices belong by the administrative staff from anywhere, allows to update or Modify information, in addition to adding or deleting any equipment as the case may be. The area and administrative heads have a dedicated profile that allows them to enter any eventuality and notification as required, any user can enter the platform and observe the characteristics of the equipment with which the institution has.
Keywords: profile, servers, web platform, information, drive biomedical, data base.
1. Introducción
El uso de las nuevas tecnologías de la información y la comunicación ha estado en incremento durante la primera década del siglo XXI (López & Pérez, 2014), la utilización de herramientas tecnológicas permiten una fácil manipulación de la información y es de gran ayuda en cualquier ambiente laboral, tanto así que en la actualidad el internet es lugar en donde se puede realizar desde investigaciones científicas hasta ordenar un domicilio a un sitio de comida (Semenov, 2007).
Una de las realidades que caracterizan las últimas décadas y sobre la que existe un acuerdo en cuanto a su repercusión en el futuro de nuestra sociedad es la incorporación de las Nuevas Tecnologías de la Información y de la Comunicación (TIC). Su presencia en diferentes ámbitos de nuestra vida es cada vez más evidente: enviar un correo electrónico, comprar artículos en Internet, mantener un chat, la televisión vía satélite o consultar el mercado bursátil desde el teléfono móvil, por ejemplo, son acciones cada vez más habituales e incorporadas a nuestra sociedad (Meneses, 2007).
Es importante resaltar que las TICs nos aportan un fácil acceso a una inmensa fuente de información, es un proceso rápido y fiable de todo tipo de datos, canales de comunicación inmediata, capacidad de almacenamiento, interactividad, entre otros aportes que son de gran utilidad en la creación de un modelo de desarrollo de habilidades de información y comunicación. (Meneses, 2007)
En los últimos años y fruto de las iniciativas de diferentes organismos han aparecido una serie de proyectos que relacionan la sociedad de la información con el mundo de la internet y las administraciones públicas (Muños & Chain, 2011) Es así como se incurre en el estudio y enfoque de nuevos proyectos que promuevan el desarrollo de soluciones informáticas y tecnológicas permitiendo grandes ventajas y mejoras en el acceso y calidad de la información. Es fundamental desarrollar una visión del futuro, no sólo porque el mundo se está convirtiendo en una sociedad del conocimiento, basada en gran medida en el desarrollo de conocimientos, habilidades y experiencias nuevas, sino también porque vivimos en un entorno socioeconómico dominado por la tecnología (Semenov, 2007)
Las tecnologías de la informática y la comunicación (Tics), servirán de una manera práctica al desarrollo de las actividades laborales del personal administrativo y médico de la entidad de salud del municipio de Yaguará, haciendo uso de herramientas cada vez más acordes con las circunstancias del medio, en donde se realizara un seguimiento en tiempo real de los equipos biomédicos de forma sistémica, ordenada y vertiginosa, atendiendo y dando solución de forma metódica a la problemática que se presenta.
2. Escenario de aplicación
La entidad de salud E.S.E Laura Perdomo de García del municipio de Yaguará cuenta con un determinado número de equipos biomédicos los cuales son fundamentales para el desarrollo de las actividades, para esto cuenta con un área administrativa y operativa que se encargan de llevar a cabo un control de los dispositivos con el fin de suplir todas las tareas programadas diariamente, este control se hace de manera manual y con poca información lo cual ha generado problemas de comunicación e inconformidades en la institución.
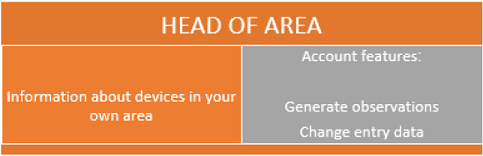
El control y registro de estos dispositivos conlleva una serie de requisitos que son implementados desde la gerencia hasta la ubicación y disposición final del equipo. En la figura 1 se observa el diagrama de herencia de personal el cual representa el proceso el cual se debe seguir para transmitir la información.

Figura 1. Diagrama de herencia de personal
3. Materiales y Métodos
Para realizar el diseño del sistema se opta por una plataforma en la cual se puedan editar scripts con lenguaje PHP; Como entorno para el desarrollo del sistema se elige Netbeans, un gestor para base datos llamado MySQL y Hostinger como plataforma web proveedora de servicio de hosting y dominio.
El sistema de información Web está diseñado de tal manera que su interfaz gráfica sea agradable y a la vez fácil de entender (Luna, 2004), por ende fue necesario utilizar componentes de software adecuados para que el diseño virtual brindara las soluciones necesarias y se acoplara de manera perfecta.

Figura 2. Herramientas tecnológicas utilizadas en el desarrollo del sistema de información
3.1 Método de diseño
El método de diseño principal de un sistema de información, consta de diagramas y esquemas, que permiten analizar toda la información previamente, para luego implantar reglas las cuales se deben cumplir en el desarrollo. (Silberschatz et al, 2002).
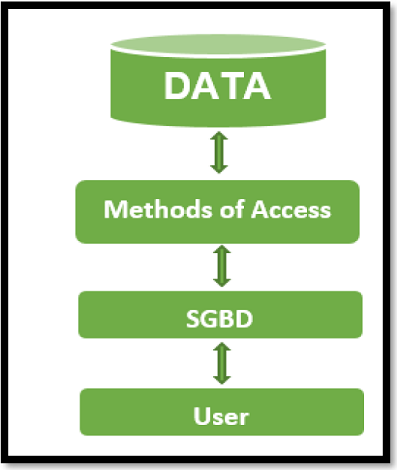
Adicionalmente se elaboran métodos de acceso para la manipulación de los datos como se evidencia en la figura 3, en los que se espera que los SGBD (sistema gestor de bases de datos) brinden herramientas para preservar la integridad de la información, mecanismos de respaldo, control de acceso y, por supuesto, la capacidad de generar informes, resúmenes y estadísticas de la información guardada (incluyendo tablas y gráficas) (Camps et al, 2005).

Figura 3. Esquema de acceso a la base de datos
Los esquemas previos de diseño están encargados de distribuir y organizar toda la información de tal manera que las tareas y funciones sean asignadas y organizadas a cada usuario antes de hacer uso de las herramientas de diseño y empezar a desarrollar el software (Joyanes Aguilar, 2002).
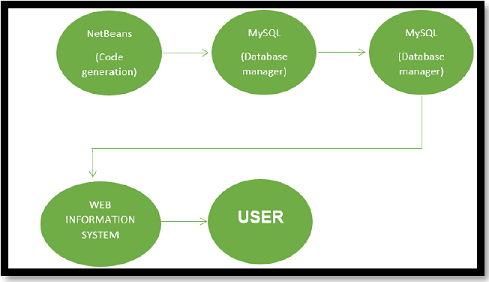
El diagrama de la Figura 2 contiene una explicación general de cómo se deben utilizar las herramientas y el proceso que deben seguir para que el usuario pueda manipular los datos, como se puede apreciar en la siguiente imagen el usuario puede acceder desde cualquier tipo de maquina ya sea un computador, celular, Tablet, etc.

Figura 4. Diagrama principal de diseño del sistema de información
La figura 4 muestra el diagrama principal de diseño en el cual se evidencian las opciones principales del sistema, según el diagrama el sistema debe permitir el ingreso para tres (3) tipos de usuario: administrador, gerente, jefe de área.
Los cuales deben tener acceso a la información y funciones específicas que deben ejercer en el momento indicado las cuales se evidencian en las figuras 5, 6 y 7.
Cabe resaltar que al permitir el ingreso de cada usuario, el sistema debe asegurar la información, de tal manera que solo se pueda acceder con los respectivos datos de ingreso (usuario y clave) a la información.
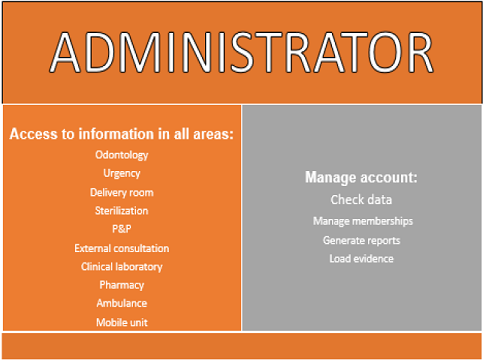
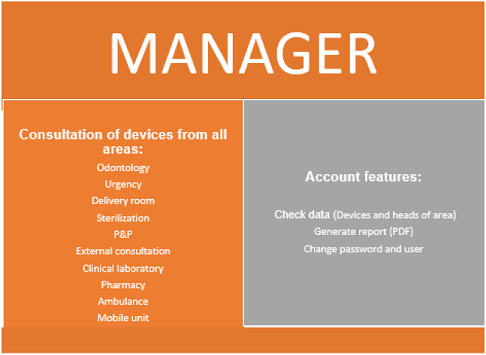
3.1.1 Funciones de usuarios:

Figura 5. Funciones para usuario administrador

Figura 6. Funciones para usuario gerente

Figura 7. Funciones para usuario jefe de área
3.1.2 Base de datos
La base de datos se diseña con el propósito de almacenar todos los equipos existentes en la E.S.E Laura Perdomo de García, esta información debe presentarse al usuario diferenciando cada una de las áreas de operación de los dispositivos, de tal manera que dentro de ella existen tablas de datos para cada una de las áreas, la figura 8 muestra el orden que se implementó para almacenar la información dentro de la base de datos.

Figura 8. Diagrama de diseño para la base de datos
Como las tablas de datos contienen varias filas y columnas se asegura que la variable o constante que se utiliza en cada espacio cumpla con la cantidad de caracteres que se desea manejar para que no se produzcan limitaciones. (Aramburu & Sanz, 2013).
Es así que las variables deben ser.
- Int para una constante o número.
- Varchart si es un texto corto o nombre el cual pueda contener números.
- Text en el caso de textos largos.
3.2 interacción usuario-base de datos
La interacción de los usuarios con el sistema de información Web, necesita tener acceso a la base de datos, para que estos puedan actualizar o editar la información que permanezca almacenada en ella, la información es diligenciada en tablas de datos para cada una de las áreas de operación de los equipos, estas tablas se crean de tal manera que cada fila o columna cumpla con los requisitos de los datos que se ingresan los cuales son longitud de caracteres, codificación o formato y otros que dependen del tipo de datos que se desea. La base de datos es diseñada de tal manera que cada usuario tenga un acceso limitado a ella, en la figura 9 se muestra la interacción del usuario administrador con la base de datos.
En el caso de un usuario tipo gerente o jefe de área, las operaciones que estos pueden realizar sobre la base de datos son:
- consulta de equipos en caso del gerente.
- consulta de equipos e ingreso de observaciones en caso del jefe de área
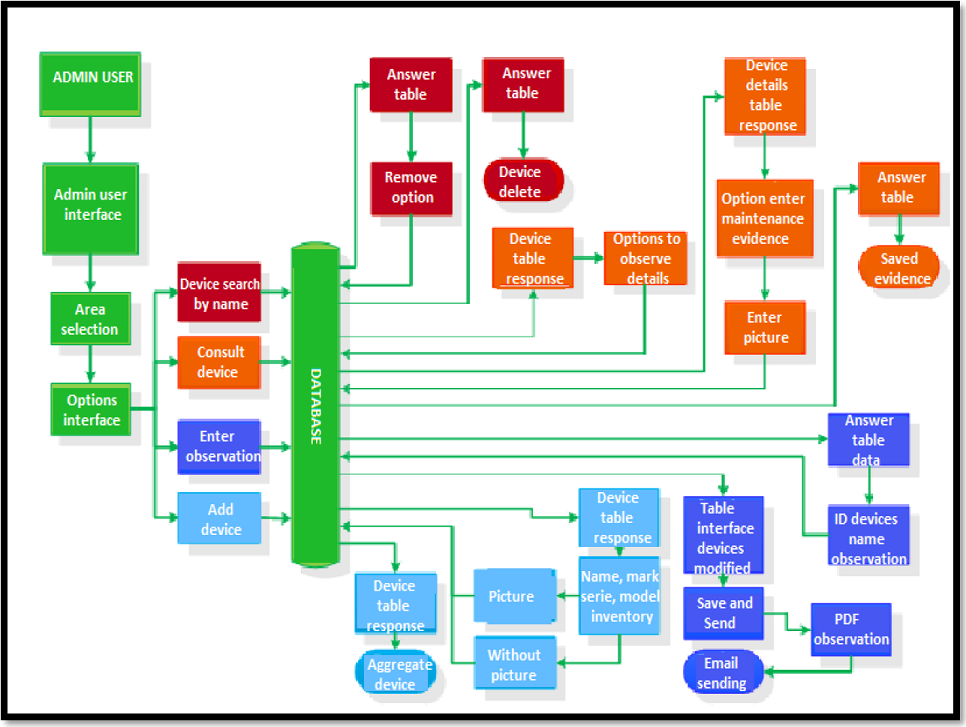
Las operaciones mencionadas siguen las mismas reglas que han sido planteadas para la cuenta administrador, cada proceso está dividido e identificado por un color en la siguiente figura.

Figura 9. Esquema de funcionamiento (tareas del sistema)
3.3 Conexión base de datos MySQL – PHP&HTML
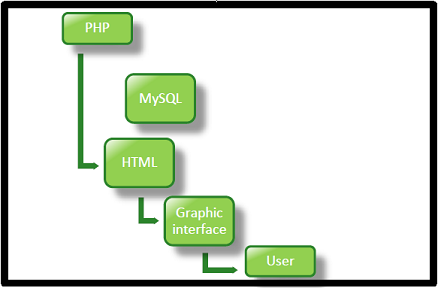
PHP permite establecer una conexión con MySQL a través de líneas de código, dicha conexión habilita la edición o modificación de la información guardada en la base de datos (Berni & Gil de la iglesia, 2010), la figura 10 muestra el proceso que debe seguir la programación para lograr establecer una comunicación amena del sistema con el usuario.

Figura 10. Diagrama de conexión php&html-mysql
4. Funcionamiento
Los modos de operación o funcionamiento provistos por el software (sistema de información WEB) permiten la diferenciación de los usuarios como se observa a continuación:
4.1 Usuario administrador
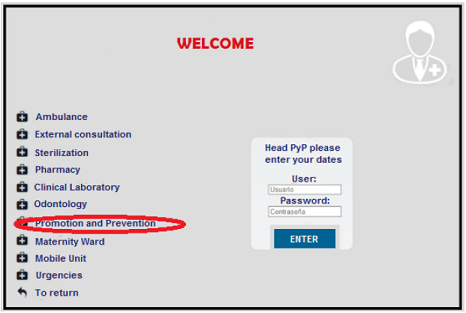
La figura 11 muestra la imagen de la página principal del usuario administrador, este puede realizar diferentes tareas, desde buscar un equipo hasta eliminar o adicionar un dispositivo que sea necesario.
La cuenta de administrador permite otras funcionalidades como ingresar una observación según sea la eventualidad requerida, ver detalladamente los equipos encontrados en cada área de operación con sus características principales e imagen real del dispositivo y subir evidencias de mantenimiento si este lo requiere.

Figura 11. Menú usuario administrador

Figura 12. Menú de funciones (administrador)
La figura 12 muestra las funciones principales del administrador (buscar, consultar, ingresar equipos e ingresar observación)
Otras funciones que puede realizar el usuario administrador es que puede consultar los equipos de todas las áreas, y generar un documento PDF en el que puede visualizar toda la información del área respectiva.
No obstante es el encargado de actualizar todo tipo de información como personal, equipos, correos y es el único encargado de recuperar los datos de ingreso del personal.
4.2 Usuario gerente
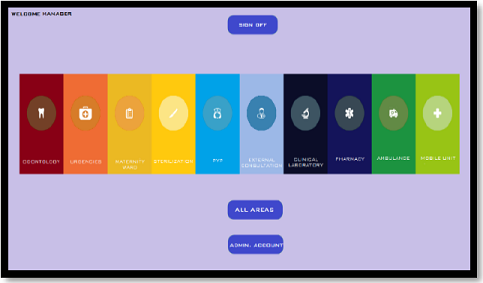
En la figura 13 se observa la página principal del usuario gerente, La cuenta gerente permite al usuario visualizar cada una de las áreas de operación de la entidad de salud con la respectiva información sobre los equipos biomédicos que pertenecen a cada una de ellas, también tiene la opción de Admin. Cuenta donde el usuario podrá cambiar su contraseña.

Figura 13. Menú usuario gerente
El sistema le permite ver información del jefe de área encargado, hacer una consulta de los equipos y generar documentos PDF con la información en cada una de las áreas, lo cual se evidencia en el figura 14.

Figura 14. Menú de funciones (gerente)
4.3 Usuario jefe de área
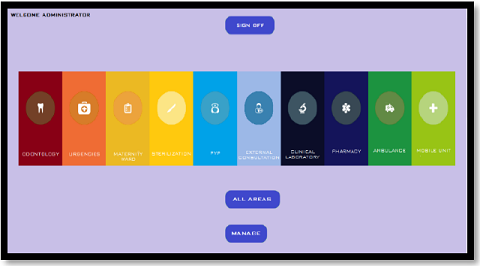
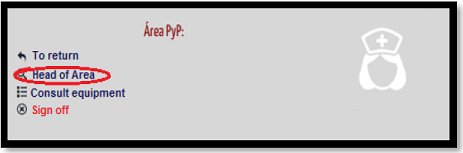
En la figura 15 se muestra la página principal del usuario jefe de área, en esta sesión se visualiza el nombre de todas las áreas pertenecientes a la institución, por lo cual el encargado debe seleccionar e ingresar al área del cual está a cargo.

Figura 15. Opciones de ingreso (jefes de área)
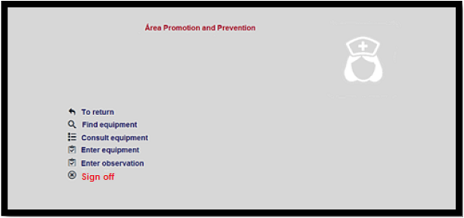
Al entrar al área seleccionada, el sistema mostrara la interfaz que se observa en la figura 16, la cual por medio de opciones le permite al usuario realizar la consulta solo de los equipos biomédicos que están a su cargo, ingresar una observación pertinente si así lo requiere y la posibilidad de cambiar su clave de acceso.

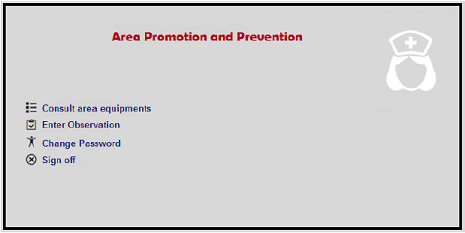
Figura 16. Menú de funciones (jefe de área)
5. Pruebas y Resultados
Tomando como referente el usuario jefe de área se elaboró una prueba piloto en la cual se ejecutaron todas sus funciones.
La prueba fue fundamental en el reporte de observación ya que depende de esta función que el sistema de información establezca una comunicación (jefe de área – administrador & gerente) por medio de correos electrónicos.
No obstante también se realizan las pruebas pertinentes a las demás funciones, y se obtienen resultados satisfactorios.
En base a lo anterior se obtuvieron los siguientes resultados:
- Los correos electrónicos enviados por el sistema de información llegan a su destinatario enseguida se hace la observación al equipo.
- Prueba reporte de observación
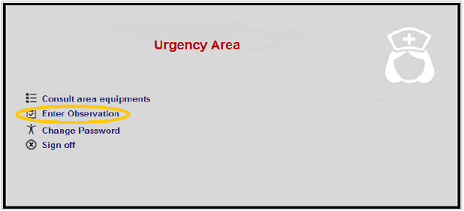
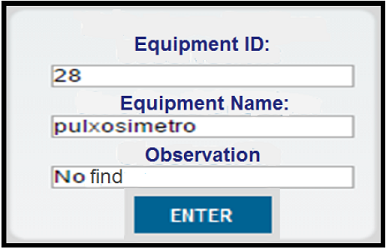
El reporte se realiza debido a que en el proceso de consulta de los equipos de cada una de las áreas, un dispositivo no fue encontrado en su área de trabajo, en este caso el área de urgencias, el dispositivo corresponde a un pulxosimetro marca pulsox-2, el cual no se encontraba en el empaque respectivo. En la figura 17 se evidencia el proceso que se realiza para ingresar la observación.


Figura 17. Prueba de reporte de observación
- La figura 17 muestra el ID del equipo el cual es el número que lo identifica dentro del sistema.
- La observación que se diligencia es “No está” esto indica que el equipo no se encuentra en el área.
Luego de aplicar la observación el sistema automáticamente debe enviar un correo electrónico a la gerente, administrador y un correo principal (encargados de mantenimiento), para que estos tengan un reporte y estén al tanto de lo que sucede con los equipos de todas las áreas del hospital.
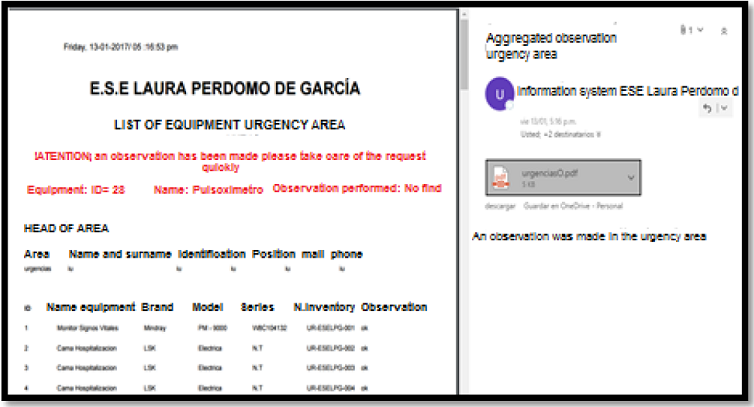
El correo recibido vía email se evidencia en la figura 18, tiene como fuente de envío el sistema de información por ende el nombre del remitente es Sistema de información ESE Laura Perdomo de García, esto permitirá que se diferencie entre los demás correos y tengan seguridad al ejecutarlo.

Figura 18. Prueba de reporte de observación
Este correo informa el área en la cual se ha ingresado el reporte, la hora y fecha exacta en la que se genera, y por medio de un aviso en color rojo da a entender a qué equipo se le realizo la observación.
El documento observado se envía adjunto en el correo electrónico, este contiene el listado de los equipos, lo que permite que el encargado pueda revisar todas las observaciones en caso tal que las realizadas anteriormente no hayan sido solucionadas.
Los resultados de esta prueba son satisfactorios, los reportes generados corresponden con los realizados en el sistema de información.
5.1 Resultados esperados
- El personal de la ESE Laura Perdomo de García recibe a satisfacción el proyecto implementado, contribuyendo con el desarrollo de las tecnologías de la información.
- Se da solución a la problemática por la cual surge la idea de crear este proyecto en la institución.
- La institución empieza a modificar y mejorar los métodos de acceso a la información de sus equipos biomédicos.
- El personal de la E.S.E empieza a llevar un control fundamentado con las características detalladas de los equipos biomédicos, y a dar un mejor uso de uso a los mismos.
6. Conclusiones
- Se diseñó e implementó un sistema de información Web para caracterizar el estado de los equipos biomédicos en la E.S.E Laura Perdomo de García del municipio de Yaguará, el cual almacena y administra la información pertinente y clara de todos y cada uno de los dispositivos biomédicos clasificados según su área de trabajo, permitiendo realizar reformas y reportes de cualquier anomalía presentada.
- Al Documentar herramientas de desarrollo web apropiadas basándose en lenguajes de programación se pueden realizar grandes avances, como el caso de este proyecto que proporciona información pertinente en tiempo real sobre los equipos biomédicos de la entidad de salud.
- Se logró solucionar una gran problemática en cuanto al orden y registro de estos dispositivos, ya que la entidad de salud no contaba con ningún inventario ni base de datos estructurada que le permitiera dar información concisa sobre estos equipos.
- Del desarrollo de este proyecto se deja abierta la puerta para el estudio y diseño de nuevas tecnologías que proporcionen solución a problemas que aquejan la entidad de salud o cualquier otra institución que lo requiera.
7. Referencias Bibliográficas
Aramburu, M. J., Sanz, I., 2013. Advanced Databases. Departament d'Enginyeria i Ciència dels Computadors. Universitat Jaume I. Colección Sapientia.
Berni Millet, P., gil de la Iglesia, D., 2010. Laboratorio de PHP y MySQL. Material docente de la UOC. Universidad Abierta de Catalunya. Barcelona.
Camps Pare, R., Casillas Santillan, L., Costal Costa, D., Ginesta, M., Escofet, C., Perez Mora, O., 2005. Bases de datos. Eureca Media, SL. Universidad Abierta de Catalunya. Barcelona.
Joyanes Aguilar, L., 2002. Fundamentos de programación: Algoritmos. Estructuras de datos y Objetos, Tercera edición. McGraw-Hill. Madrid.
López Dosagües, R., Pérez Claro, Y., 2014. Las Tecnologías de la Información y las Comunicaciones en los usos del conocimiento sociohumanístico. Universidad de las ciencias informáticas vol.2.
Luna, L., 2004. El diseño de interfaz gráfica de usuarios para publicaciones digitales. Revista Digital Universitaria, Volumen 5 Número 7. Universidad Nacional Autónoma de México UNAM, México DF.
Meneses, G., 2007. Las nuevas tecnologías de la información. Universidad Rovira I Virgili. Meneses, G., 2007. Las TICs en la universidad. Universidad Rovira I Virgili. p.213-227.
Muñoz, A., Chain C., 2011. Los sistemas de información web como elementos de difusión de información al ciudadano. Universidad de Extremadura, Universidad de Murcia.
Silberschatz, A., Korth, H., Sudarshan, S., 2002. Basics of databases. Editorial McGraw-Hill Madrid.
Semenov, A., 2005. Information and communication technologies in education. Instituto de educación abierta de Moscú.
1 Ingeniero Electrónico. Universidad Surcolombiana. Av. Pastrana Carrera 1a. Neiva, Huila, Colombia. E-mail: jdavid@usco.edu.co [Link]
2 Ingeniero Electrónico. Universidad Surcolombiana. Av. Pastrana Carrera 1a. Neiva, Huila, Colombia. E-mail: gestion.electricos@cccituango.co [Link]
3 Ingeniero Electrónico. Universidad Surcolombiana. Av. Pastrana Carrera 1a. Neiva, Huila, Colombia. E-mail: candela@guacamayaoil.com [Link]